부재 : 워드프레스 head, body, footer 스크립트 삽입 방법
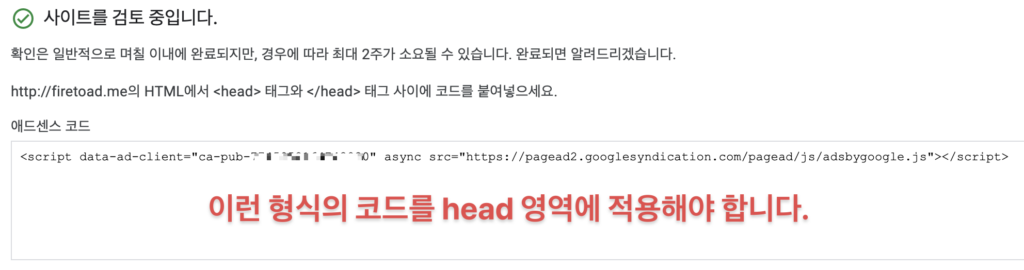
애드센스 승인 및 자동 광고를 사용하기 위해서는 워드프레스 head 영역에 아래와 같은 스크립트를 적용해야 합니다.
어느정도 익숙하신 분들은 플러그인을 사용하거나 직접 파일을 수정하실 텐데요.

위 이미지에 있듯이 구글 애드센스 자동 광고 는 스크립트 형태로 되어 있습니다.
<script> 는 다양한 기능을 지원하기에 반응형이나 매칭등 더욱 편리한 기능을 제공하지만 사이트가
무분별하게 사용할 경우 사이트가 느려진다는 단점이 있으니 꼭 필요한 스크립트만 사용하는게 좋습니다.
초보자를 기준으로 워드프레스 head 영역에 원하는 스크립트를 쉽게 적용하는 방법을 알려 드리고자 합니다. (애드센스 자동 광고 적용 방법)
플러그인 사용
복잡하게 테마나 워드프레스 코어 파일을 수정하지 않고도 <head> <footer> 영역에 원하는 스크립트나 소스 코드를 삽입하게 해주는 플러그인을 사용하는 방법입니다.
초보자들에게 가장 추천하는 방법이며 아래 플러그인을 추천입니다.
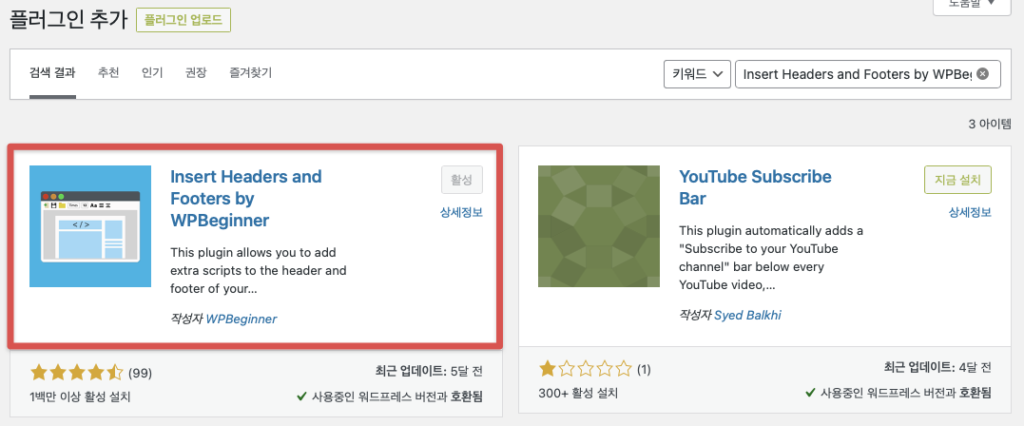
Insert Headers and Footers by WPBeginner

Insert Headers and Footers by WPBeginner 플러그인은 헤더와 푸터에 원하는 스크립트를
적용할 수 있게 해주며 추후 테마를 변경 하더라도 항상 적용이 가능하다는 장점이 있습니다.
설치 방법
워드프레스 어드민 로그인 후
플러그인 > 새로 추가 > 검색창에 Insert Headers and Footers by WPBeginner 입력
해당 플러그인 설치 > 활성화

플러그인을 활성화 하면 워드프레스 어드민 왼쪽 메뉴 중 [설정]에 플러그인 설정 메뉴가 생겨납니다.
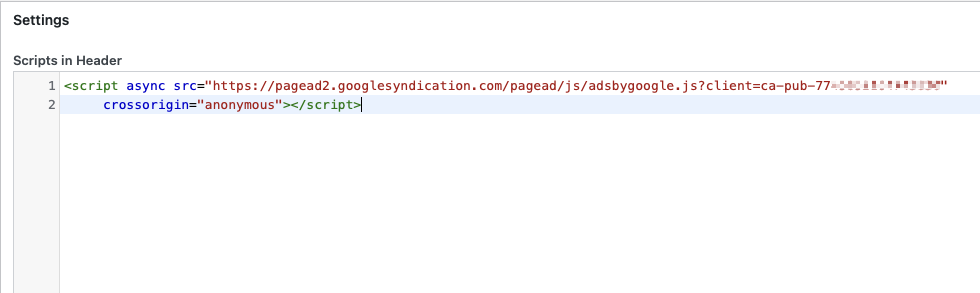
해당 설정 메뉴를 클릭하면 아래와 같이 텅빈 3개의 입력창만 존재합니다.
각각 <head>, <body>, <footer> 3개 영역에 스크립트를 넣을 수 있습니다.
아래 이미지는 <head> 내에 구글 애드센스 자동 광고 를 적용한 모습입니다.
각 스크립트 마다 삽입하는 위치를 안내 주므로 어떤 영역에 넣어야 하는지 숙지한 후 적용하도록
합니다.

스크립트를 복사해 넣었다면 하단에 SAVE 버튼을 꼭 눌러 적용해 주면 됩니다.
만약 2개의 스크립트를 넣고 싶다면 엔터로 구분하여 밑에 순서대로 넣어주면 됩니다.
(반드시 엔터로 구분)
적용 후 블로그로 이동하여 새로고침을 눌러주면 적용한 구글 자동 광고 스크립트가 작동하는 모습을 볼 수 있습니다.
